01
EMPATHY
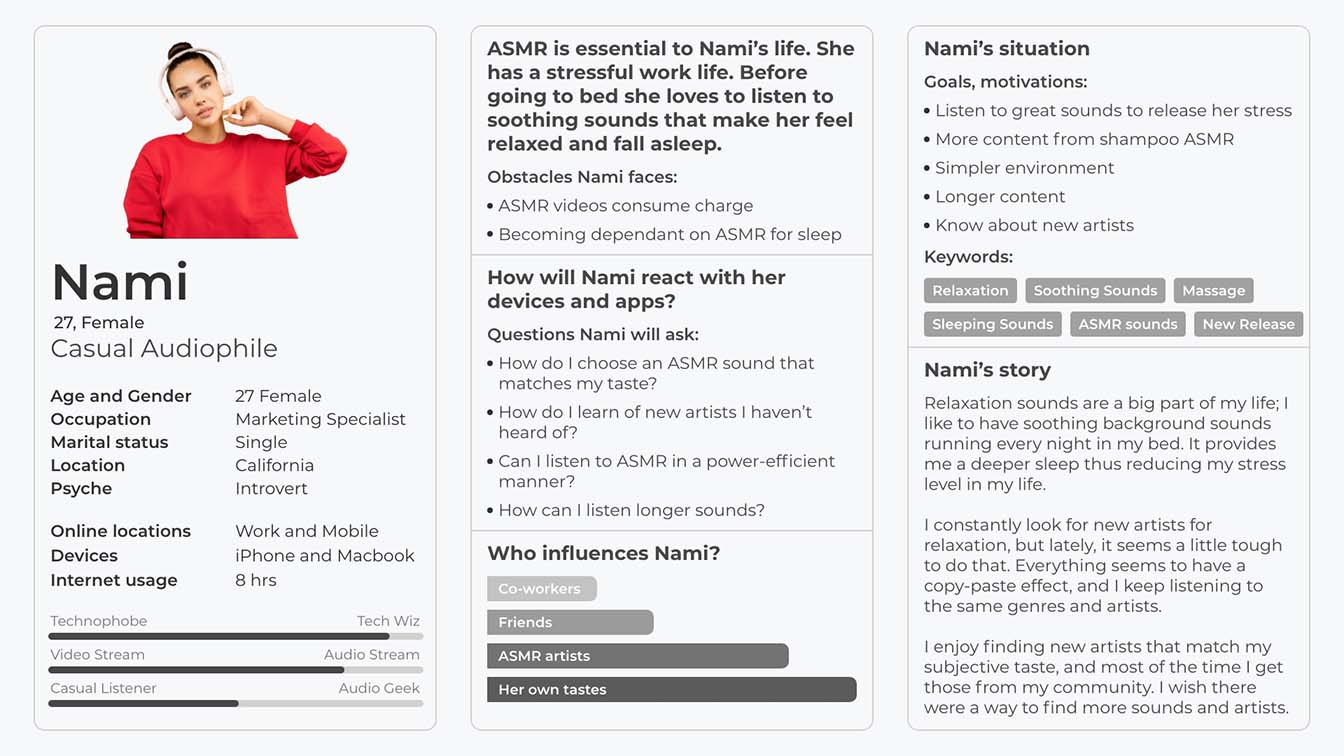
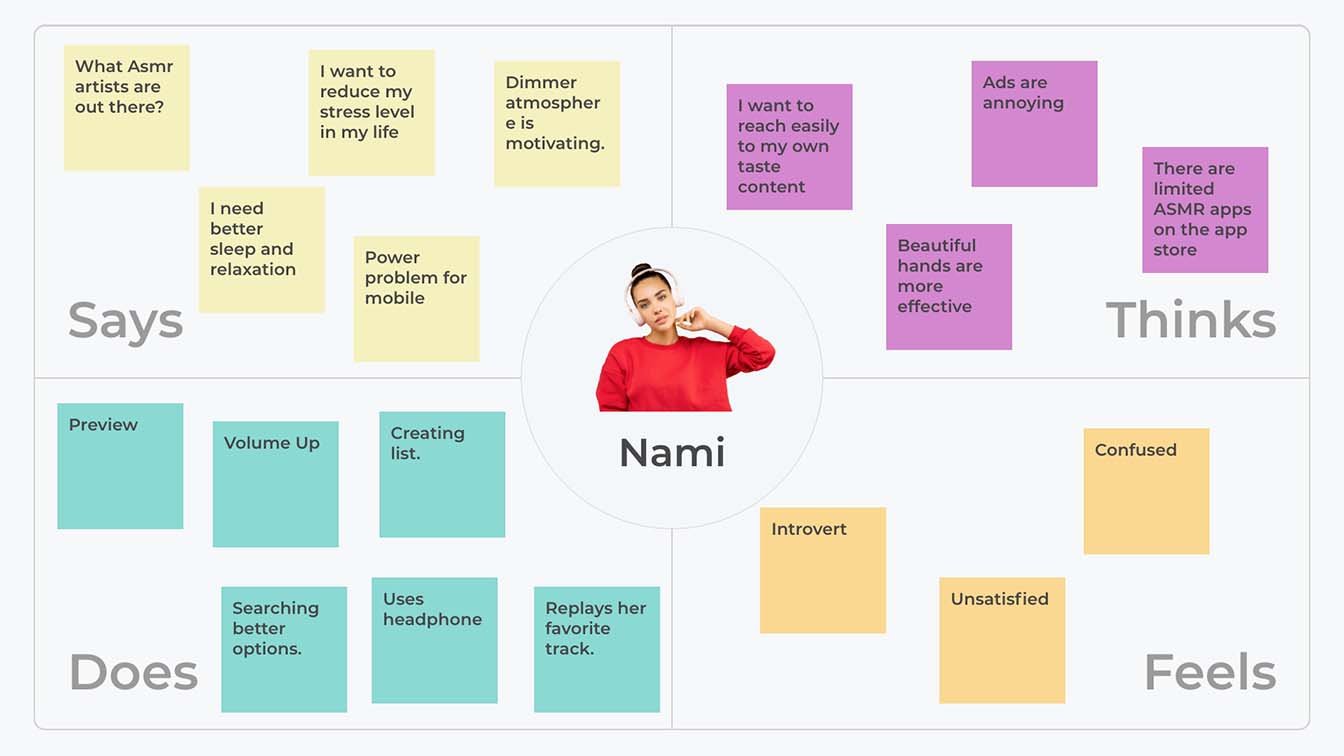
It is time to put myself in the user’s shoes.
Assume a Beginner’s Mindset
I did my best to set my assumptions and experiences aside for a better understanding of the users.
User Research
In order to understand the user’s needs and pain points, I used Quantitative and Qualitative user research methods.
Quantitative Research
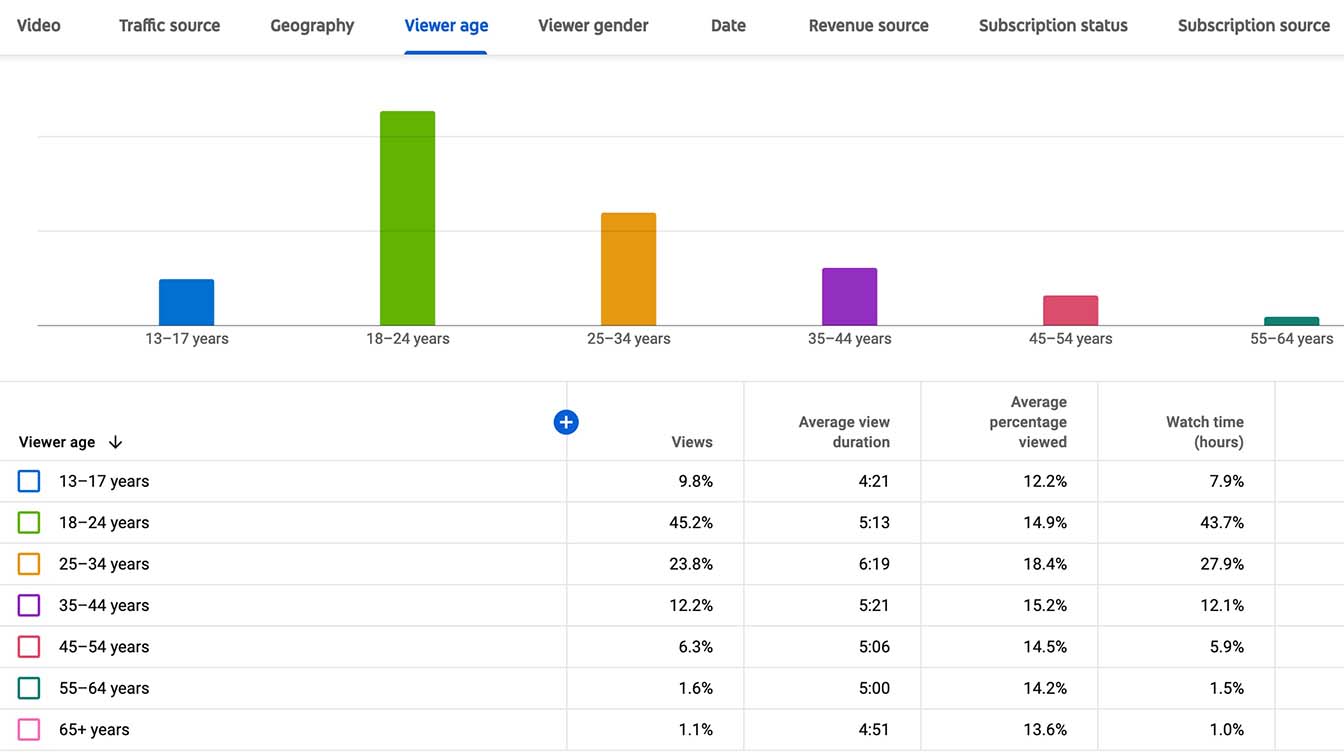
ASMR Relaxation has a channel on YouTube under another name with around 100K subscribers. I collected very useful data from YouTube analytics of this channel such as demographics, geography, and engagement.

Qualitative Research
I conducted semi-structured interviews with users and channel owners. I aimed to learn;
- User’s background
- User’s relation with ASMR
- User’s motivations
- User’s pain points
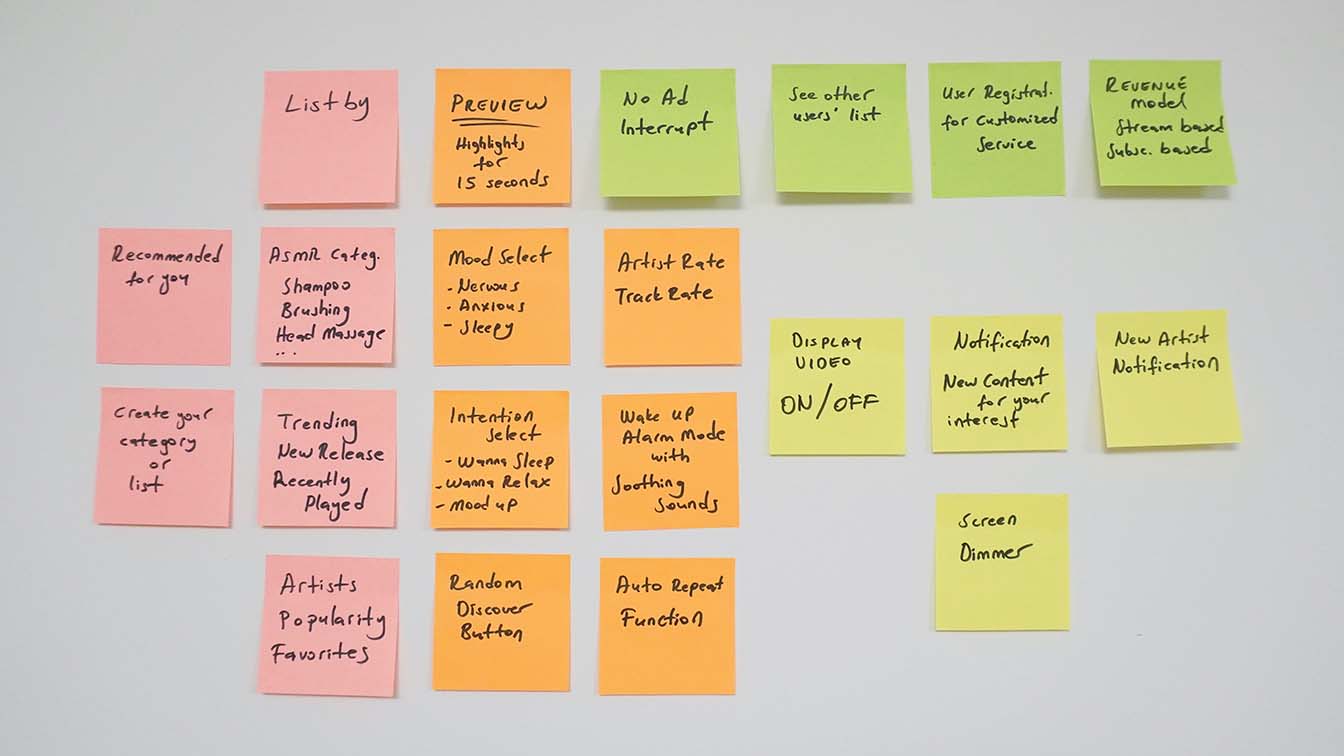
Affinity Diagram
I organized interview results into groups based on their relationships.

Key Insights
User research was very productive, I gathered useful information from the process.
- The Majority of followers are young people between the age of 18-34
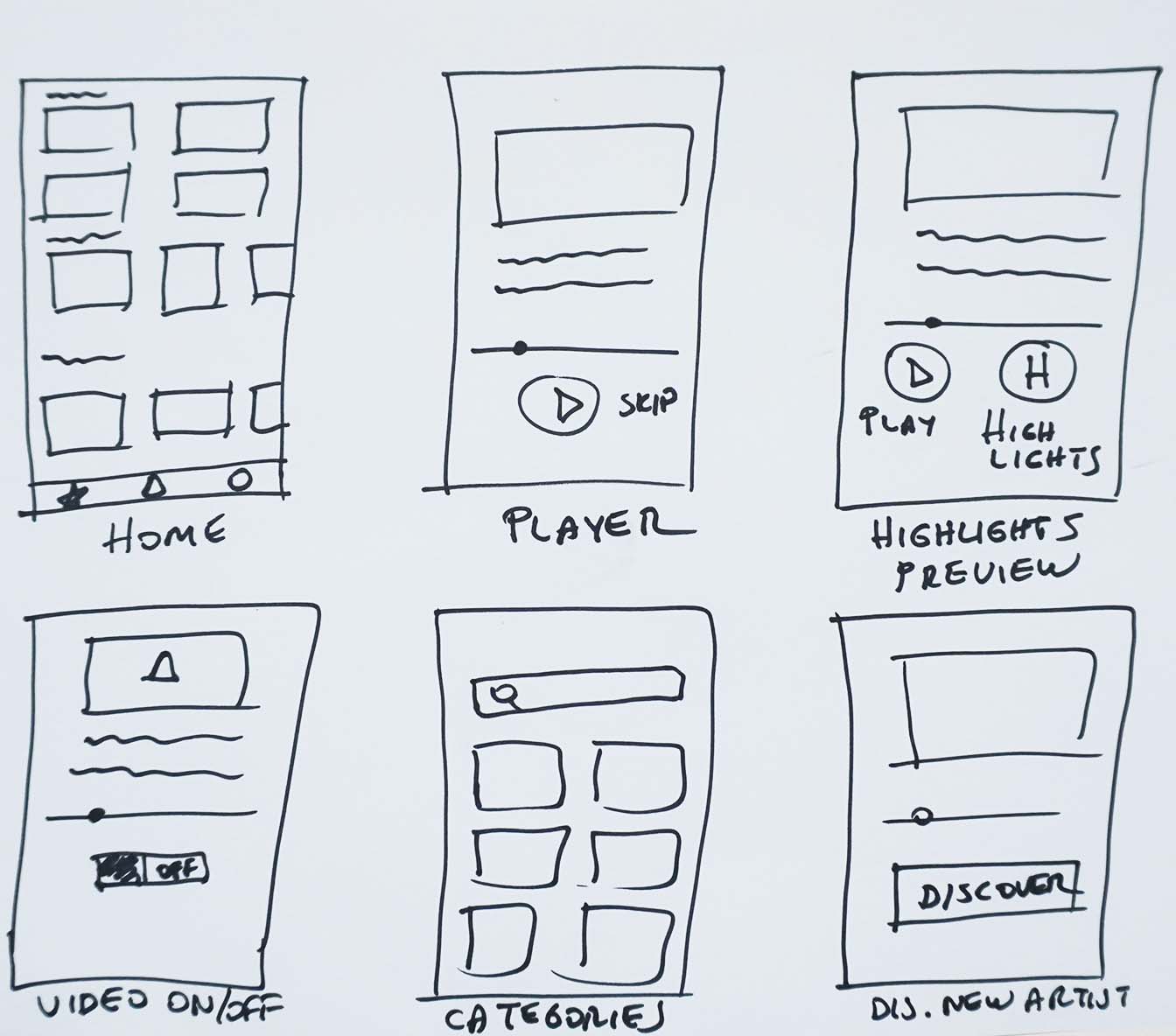
- Users preview the content before playing it
- Users more likely to have an introvert personality
- ASMR has positive emotional effect on people
- Not only sounds but also vision is crucial
- Users don’t like to be interrupted during the experience
- Users expect a simple and quality experience